Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
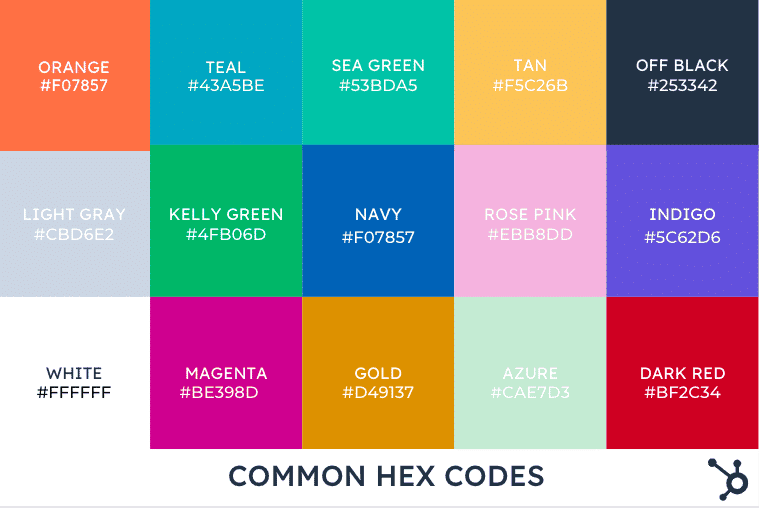
La forma más común de texto HTML coloración es mediante el uso de códigos de color hexadecimal (código Hex para abreviar). Sólo hay que añadir un atributo de estilo al elemento de texto que desea de color, y el uso de la propiedad de color con su codificación Hex.

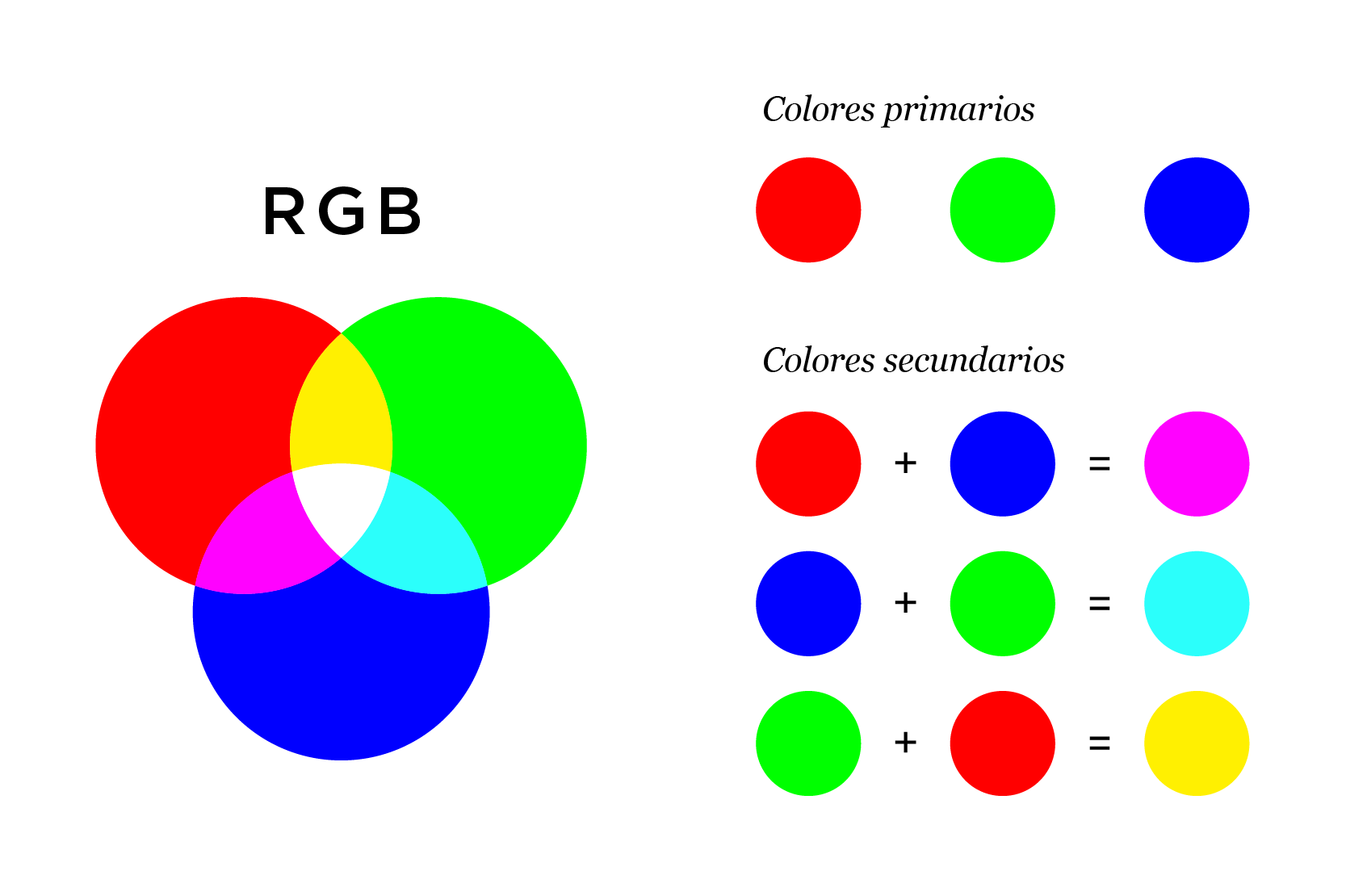
Usar el método RGB es tan fácil como los códigos Hex o los nombres de los colores. Hay que introducir los valores de RGB en el rgb() parámetro después de la propiedad color. Cuando se utiliza un valor RGB, también se puede especificar la opacidad.

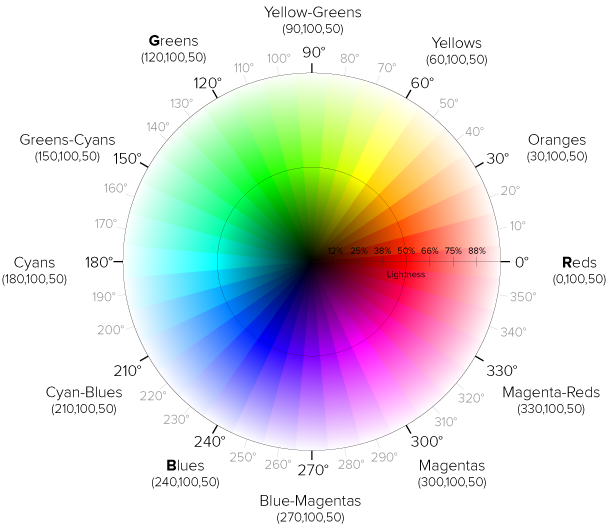
Otro método para añadir color HSL es mediante valores. Este utiliza la hsl() prefijo y tres valores de tono, saturación y luminosidad. El tono es representado en una escala de 0 a 360, mientras que saturación y luminosidad son un porcentaje entre el 0% y el 100%. También se puede modificar la opacidad del color justo en la propiedad color.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo, la alineación del texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Ejemplo 1: podemos centrar un elemento HTML con la etiqueta < center < pero también podemos definir la alineación en el estilo - CSS:
h1 { font-family: Helvetica, Geneva, Arial;
color: yellow;
background-color: blue;
text-align: center;
font-size: 50px;}
Ejemplo 2: también podemos definir que todas las imágenes aparezcan centradas o que tengan un determinado tamaño:
img { display: block;
margin-left: auto;
margin-right: auto;
width: 20%;}
Ejemplo 3: podemos poner borde a un elemento, o una línea por encima o por debajo:
h3{ font-family: 'ZCOOL KuaiLe', cursive;
font-size: 30px;
border: red 5px solid;}
Ejemplo 4: podemos subrayar un título o frase:
h4{ text-decoration: underline; }
Se puede tachar un título o frase:
h2 {
text-decoration: line-through; }